For Tuesday 9:00-11:00am
-finish adjustments for flowchart, print in color, and trim.
-will take multiple choice test on chapters 6 and 7.
by Friday, December 11
upload :
screen shots of content audits, 300 word summary of observations of content audit
6 reverse wireframes and 2 composite wireframes 200 words on revisions
what content area should be on there are where
Information Graphics-The Blog!
Thursday, December 6, 2012
Monday, November 19, 2012
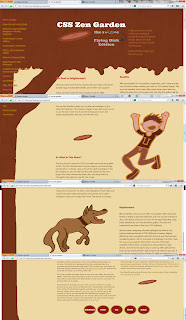
Zen Garden completed
HTML:
<html>
<head><style>
a:link {color:#a97a07;} /* unvisited link */
a:visited {color:#755231;} /* visited link */
a:hover {color:#da5526;} /* mouse over link */
a:active {color:#bd9d5f;} /* selected link */
</style>
<link rel="stylesheet" type="text/css" href="style.css"/>
<link href='http://fonts.googleapis.com/css?family=Didact+Gothic' rel='stylesheet' type='text/css'>
<link rel="icon" type="image/png" href="fav.png">
<link href='http://fonts.googleapis.com/css?family=Exo:900' rel='stylesheet' type='text/css'>
</head>
<title>css zen garden</title>
<div id="logo">
<img src="logo.png">
<div id="blurb"> A demonstration of what can be accomplished visually through CSS-based design. Select any style sheet from the list to load it into this page.
<p>
<b>Download the sample <a href="url">html</a> file and <a href="url">css file</a></b></div>
</div>
<div id="links">Select a Design:<p>
<a href="url">Under the Sea!</a> by <a href="url">Eric Stoltz</a><p>
<a href="url">Make ’em Proud</a> by <a href="url">Michael McAghon</a> and <a href="url">Scotty Reifsnyder</a><p>
<a href="url">Orchid Beauty</a> by <a href="url">Kevin Addison</a><p>
<a href="url">Oceanscape</a> by <a href="url">Justin Gray</a><p>
<a href="url">CSS Co., Ltd.</a> by <a href="url">Benjamin Klemm</a><p>
<a href="url">Sakura</a> by <a href="url">Tatsuya Uchida</a><p>
<a href="url">Kyoto Forest</a> by <a href="url">John Politowski</a><p>
<a href="url">A Walk in the Garden</a> by <a href="url">Simon Van Hauwermeiren</a><p>
Archives:<p>
<a href="url">next designs »</a><p>
<a href="url">View All Designs</a><p>
Resources:<p>
<a href="url">View This Design’s CSS</a><p>
<a href="url">CSS Resources</a><p>
<a href="url">FAQ</a><p>
<a href="url">Submit a Design</a><p>
<a href="url">Translations</a></div>
<body>
<div id="wrapper">
<div id="leftbox">
<div class="p1">
<div class="h1">The Road to Enlightenment</div>
Littering a dark and dreary road lay the past relics of browser-specific tags, incompatible DOMs, and broken CSS support. <p>
Today, we must clear the mind of past practices. Web enlightenment has been achieved thanks to the tireless efforts of folk like the W3C, WaSP and the major browser creators. <p>
The css Zen Garden invites you to relax and meditate on the important lessons of the masters. Begin to see with clarity. Learn to use the (yet to be) time-honored techniques in new and invigorating fashion. Become one with the web. </div>
<div class="frisbee">
<img src="frisbee1.png">
</div>
<div class="p2">
<div class="h1">So What is This About?</div>
There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really.
<p>
CSS allows complete and total control over the style of a hypertext document. The only way this can be illustrated in a way that gets people excited is by demonstrating what it can truly be, once the reins are placed in the hands of those able to create beauty from structure. To date, most examples of neat tricks and hacks have been demonstrated by structurists and coders. Designers have yet to make their mark. This needs to change.
</div>
<div class="dog">
<img src="dog.png">
</div>
<div class="p3">
<div class="h1">Participation</div>
Graphic artists only please. You are modifying this page, so strong CSS skills are necessary, but the example files are commented well enough that even CSS novices can use them as starting points. Please see the <a href="url">CSS Resource Guide</a> for advanced tutorials and tips on working with CSS.
<p>
You may modify the style sheet in any way you wish, but not the HTML. This may seem daunting at first if you’ve never worked this way before, but follow the listed links to learn more, and use the sample files as a guide.
<p>
Download the sample <a href="url">html file</a> and <a href="url">css file</a> to work on a copy locally. Once you have completed your masterpiece (and please, don’t submit half-finished work) upload your .css file to a web server under your control. <a href="url">Send us a link</a> to the file and if we choose to use it, we will spider the associated images. Final submissions will be placed on our server. Send us a link to the file and if we choose to use it, we will spider the associated images. Final submissions will be placed on our server.
</div>
</div>
<div id="test">
<div class="p3">
<div class="h1"> Benefits</div>
Why participate? For recognition, inspiration, and a resource we can all refer to when making the case for CSS-based design. This is sorely needed, even today. More and more major sites are taking the leap, but not enough have. One day this gallery will be a historical curiosity; that day is not today.
</div>
<img src="dude.png">
<div class="p4">
<div class="h1">Requirements</div>
We would like to see as much CSS1 as possible. CSS2 should be limited to widely-supported elements only. The css Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates.
<p>
Unfortunately, designing this way highlights the flaws in the various implementations of CSS. Different browsers display differently, even completely valid CSS at times, and this becomes maddening when a fix for one leads to breakage in another. View the <a href="url">Resources</a> page for information on some of the fixes available. Full browser compliance is still sometimes a pipe dream, and we do not expect you to come up with pixel-perfect code across every platform. But do test in as many as you can. If your design doesn’t work in at least IE5+/Win and Mozilla (run by over 90% of the population), chances are we won’t accept it.
<p>
We ask that you submit original artwork. Please respect copyright laws. Please keep objectionable material to a minimum; tasteful nudity is acceptable, outright pornography will be rejected.
<p>
This is a learning exercise as well as a demonstration. You retain full copyright on your graphics (with limited exceptions, see <a href="url">submission guidelines</a>), but we ask you release your CSS under a Creative Commons license identical to the <a href="url">one on this site</a> so that others may learn from your work.
<p>Bandwidth graciously donated by <a href="url">mediatemple</a>. Now available: <a href="url">Zen Garden, the book</a>.
</div>
<div class="frisbee">
<img src="frisbee1.png">
<div class="circles"></div>
</div>
</div>
</div>
<div id="circles">
<a href="url"> <img src="xhtmlbutton.png"/><img src="cssbutton.png"/><img src="ccbutton.png"/><img src="508button.png"/><img src="aaabutton.png"/></a>
</div>
</body>
</html>
<html>
<head><style>
a:link {color:#a97a07;} /* unvisited link */
a:visited {color:#755231;} /* visited link */
a:hover {color:#da5526;} /* mouse over link */
a:active {color:#bd9d5f;} /* selected link */
</style>
<link rel="stylesheet" type="text/css" href="style.css"/>
<link href='http://fonts.googleapis.com/css?family=Didact+Gothic' rel='stylesheet' type='text/css'>
<link rel="icon" type="image/png" href="fav.png">
<link href='http://fonts.googleapis.com/css?family=Exo:900' rel='stylesheet' type='text/css'>
</head>
<title>css zen garden</title>
<div id="logo">
<img src="logo.png">
<div id="blurb"> A demonstration of what can be accomplished visually through CSS-based design. Select any style sheet from the list to load it into this page.
<p>
<b>Download the sample <a href="url">html</a> file and <a href="url">css file</a></b></div>
</div>
<div id="links">Select a Design:<p>
<a href="url">Under the Sea!</a> by <a href="url">Eric Stoltz</a><p>
<a href="url">Make ’em Proud</a> by <a href="url">Michael McAghon</a> and <a href="url">Scotty Reifsnyder</a><p>
<a href="url">Orchid Beauty</a> by <a href="url">Kevin Addison</a><p>
<a href="url">Oceanscape</a> by <a href="url">Justin Gray</a><p>
<a href="url">CSS Co., Ltd.</a> by <a href="url">Benjamin Klemm</a><p>
<a href="url">Sakura</a> by <a href="url">Tatsuya Uchida</a><p>
<a href="url">Kyoto Forest</a> by <a href="url">John Politowski</a><p>
<a href="url">A Walk in the Garden</a> by <a href="url">Simon Van Hauwermeiren</a><p>
Archives:<p>
<a href="url">next designs »</a><p>
<a href="url">View All Designs</a><p>
Resources:<p>
<a href="url">View This Design’s CSS</a><p>
<a href="url">CSS Resources</a><p>
<a href="url">FAQ</a><p>
<a href="url">Submit a Design</a><p>
<a href="url">Translations</a></div>
<body>
<div id="wrapper">
<div id="leftbox">
<div class="p1">
<div class="h1">The Road to Enlightenment</div>
Littering a dark and dreary road lay the past relics of browser-specific tags, incompatible DOMs, and broken CSS support. <p>
Today, we must clear the mind of past practices. Web enlightenment has been achieved thanks to the tireless efforts of folk like the W3C, WaSP and the major browser creators. <p>
The css Zen Garden invites you to relax and meditate on the important lessons of the masters. Begin to see with clarity. Learn to use the (yet to be) time-honored techniques in new and invigorating fashion. Become one with the web. </div>
<div class="frisbee">
<img src="frisbee1.png">
</div>
<div class="p2">
<div class="h1">So What is This About?</div>
There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really.
<p>
CSS allows complete and total control over the style of a hypertext document. The only way this can be illustrated in a way that gets people excited is by demonstrating what it can truly be, once the reins are placed in the hands of those able to create beauty from structure. To date, most examples of neat tricks and hacks have been demonstrated by structurists and coders. Designers have yet to make their mark. This needs to change.
</div>
<div class="dog">
<img src="dog.png">
</div>
<div class="p3">
<div class="h1">Participation</div>
Graphic artists only please. You are modifying this page, so strong CSS skills are necessary, but the example files are commented well enough that even CSS novices can use them as starting points. Please see the <a href="url">CSS Resource Guide</a> for advanced tutorials and tips on working with CSS.
<p>
You may modify the style sheet in any way you wish, but not the HTML. This may seem daunting at first if you’ve never worked this way before, but follow the listed links to learn more, and use the sample files as a guide.
<p>
Download the sample <a href="url">html file</a> and <a href="url">css file</a> to work on a copy locally. Once you have completed your masterpiece (and please, don’t submit half-finished work) upload your .css file to a web server under your control. <a href="url">Send us a link</a> to the file and if we choose to use it, we will spider the associated images. Final submissions will be placed on our server. Send us a link to the file and if we choose to use it, we will spider the associated images. Final submissions will be placed on our server.
</div>
</div>
<div id="test">
<div class="p3">
<div class="h1"> Benefits</div>
Why participate? For recognition, inspiration, and a resource we can all refer to when making the case for CSS-based design. This is sorely needed, even today. More and more major sites are taking the leap, but not enough have. One day this gallery will be a historical curiosity; that day is not today.
</div>
<img src="dude.png">
<div class="p4">
<div class="h1">Requirements</div>
We would like to see as much CSS1 as possible. CSS2 should be limited to widely-supported elements only. The css Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates.
<p>
Unfortunately, designing this way highlights the flaws in the various implementations of CSS. Different browsers display differently, even completely valid CSS at times, and this becomes maddening when a fix for one leads to breakage in another. View the <a href="url">Resources</a> page for information on some of the fixes available. Full browser compliance is still sometimes a pipe dream, and we do not expect you to come up with pixel-perfect code across every platform. But do test in as many as you can. If your design doesn’t work in at least IE5+/Win and Mozilla (run by over 90% of the population), chances are we won’t accept it.
<p>
We ask that you submit original artwork. Please respect copyright laws. Please keep objectionable material to a minimum; tasteful nudity is acceptable, outright pornography will be rejected.
<p>
This is a learning exercise as well as a demonstration. You retain full copyright on your graphics (with limited exceptions, see <a href="url">submission guidelines</a>), but we ask you release your CSS under a Creative Commons license identical to the <a href="url">one on this site</a> so that others may learn from your work.
<p>Bandwidth graciously donated by <a href="url">mediatemple</a>. Now available: <a href="url">Zen Garden, the book</a>.
</div>
<div class="frisbee">
<img src="frisbee1.png">
<div class="circles"></div>
</div>
</div>
</div>
<div id="circles">
<a href="url"> <img src="xhtmlbutton.png"/><img src="cssbutton.png"/><img src="ccbutton.png"/><img src="508button.png"/><img src="aaabutton.png"/></a>
</div>
</body>
</html>
CSS:
body {
background-color: #eed8a3;
background-image: url('tree5.png');
background-repeat: no-repeat;
margin: auto;
}
#logo{
height:200px;
width: 600px;
margin-top: 25px;
margin-bottom:0px;
margin-left: auto;
margin-right: auto;
}
#blurb{
height: 200px;
width:200px;
margin-top: -300px;
margin-bottom: -150px;
margin-left: 570px;
font-family: 'Didact Gothic', sans-serif;
font-size: 17px;
color: #ce782a;
}
#wrapper {
background-color:
width: 1000px;
height: 2000px;
margin-top: 280px;
margin-left: 400px;
margin-right: auto;
margin-bottom: 0px;
}
#leftbox{
height: 300px;
width: 441px;
float: left;
padding: 10px;
}
#test{
float: left;
height:300px;
width:441px;
margin-left: 20px;
}
.p1{
height: 200px;
width: 440px;
font-family: 'Didact Gothic', sans-serif;
font-size: 16px;
float: left;
clear: both;
color: #582f12;
}
.frisbee{
height:200px;
width: 400px;
background-repeat: no-repeat;
margin-left: 100px;
margin-top: 200px;
float: left;
clear: both;
}
.p2{
height: 400px;
width: 440px;
font-family: 'Didact Gothic', sans-serif;
font-size: 16px;
float: left;
color: #582f12;}
.dog{
height: 500px;
width: 400px;
background-repeat: no-repeat;
margin-left: -100px;
float: left;
clear: both;
}
.p3{
height: 200px;
width: 440px;
font-family: 'Didact Gothic', sans-serif;
font-size: 16px;
float: left;
color: #582f12;}
}
.dude{
height: 800px;
width: 500px;
float: left;
margin-bottom: 200px;
}
.p4 {
height: 500px;
width: 440px;
font-family: 'Didact Gothic', sans-serif;
font-size: 16px;
float: left;
margin-top: 200px;
color: #582f12;
}
.h1{
height: 50px;
width: 440px;
font-family: 'Exo', sans-serif;
font-size: 18px;
float: left;
color: #ca5733;
}
#circles{
height: 200px;
width:600px;
margin-left: 600px;
float: left;
}
#links{
height: 400px;
width: 200px;
float:left;
margin-top: -150px;
margin-left: 20px;
font-family:'Exo', sans-serif;
font-size: 14px;
color: #ca5733
}
Friday, May 11, 2012
Final project:
Phone usage between my sister and I.
Will show how often we text, call, and talk on the phone.
Models of actual phones on top to show specs, etc.
Symbols to show texts, calls, and talking.
This project will show how often my sister and I use our phones in the time span of a month. It will calculate how often we text, call, and talk to people on a daily, weekly, and monthly basis. I will collect data from the family's phone bill in order to provide my information.
Phone usage between my sister and I.
Will show how often we text, call, and talk on the phone.
Models of actual phones on top to show specs, etc.
Symbols to show texts, calls, and talking.
This project will show how often my sister and I use our phones in the time span of a month. It will calculate how often we text, call, and talk to people on a daily, weekly, and monthly basis. I will collect data from the family's phone bill in order to provide my information.
Wednesday, February 22, 2012
Project 3! Information.
Problem/Question: Judging by the music I listen to during each
activity, what kind of music do I like to listen to when doing each
task? Also, what do I do most often according to this info?
Data collected:
Music listened to per day: 12 hours, roughly 180 songs
Artists/bands listened to most often: David Bowie, the Dandy
Warhols, MGMT, Queen, Dresden Dolls, Flogging Molly, The Mountain Goats, The Velvet Underground, Neutral Milk Hotel
Top songs listened to according to itunes:
Songs/genres/artists/albums listened to most often when doing following activities:
Falling asleep: the Dandy Warhols-Thirteen Tales from Urban Bohemia, Queen-Greatest hits, David Bowie-Hunky Dory
Showering: The Velvet Underground and Nico, David Bowie-Lodger, MGMT-Oracular Spectacle
Working on homework: David Bowie, Flogging Molly
Working on commissions: The Dandy Warhols, David Bowie, Art Brut, Flogging Molly, The Mountain Goats, Dresden Dolls, The Velvet Underground
Playing video games:Abney Park-Off the Grid
Driving: The Mountain Goats-The Sunset Tree, David Bowie-Diamond Dogs, Gogol Bordello-Super Taranta!, Flogging Molly-Within a Mile of Home, NMH-In the Aeroplane Over the Sea
Chilling (either alone or with friends): David Bowie-The Rise and Fall of Ziggy Stardust, Alladin Sane, Diamond Dogs, Lodger
Chill Music: David Bowie-Hunky Dory, The Rise and Fall of Ziggy Stardust, Alladin Sane; The Dandy Warhols-Thrirteen Tales if Urban Bohemia;The Velvet Underground and Nico
Exciting music: Gogol Bordello-Super Taranta!; Flogging Molly-Within a Mile of Home, Swagger; Dresden Dolls-self titled, Yes, Virginia; MGMT-Oracular Spectacle;Art Brut
Thinking music: The Mountain Goats-The Sunset Tree; Neutral Milk Hotel-In the Aeroplane Over the Sea
My five influences:
http://flowingdata.com/2008/09/09/winner-of-the-personal-visualization-project-is/
http://www.nytimes.com/2008/08/31/technology/31novel.html?_r=2&adxnnl=1&oref=slogin&adxnnlx=1220196162-UGXG7+qi9Y9XZ0STgxQAZA&oref=slogin
http://www.visualcomplexity.com/vc/
http://knightfoundation.org/funding-initiatives/knight-news-challenge/
http://www.nytimes.com/imagepages/2007/10/28/arts/kuo.html
Color: I used warmer colors to equal warmer emotions and cooler colors to deal with cooler emotions.
My five influences:
http://flowingdata.com/2008/09/09/winner-of-the-personal-visualization-project-is/
http://www.nytimes.com/2008/08/31/technology/31novel.html?_r=2&adxnnl=1&oref=slogin&adxnnlx=1220196162-UGXG7+qi9Y9XZ0STgxQAZA&oref=slogin
http://www.visualcomplexity.com/vc/
http://knightfoundation.org/funding-initiatives/knight-news-challenge/
http://www.nytimes.com/imagepages/2007/10/28/arts/kuo.html
Color: I used warmer colors to equal warmer emotions and cooler colors to deal with cooler emotions.
Wednesday, February 1, 2012
Project 1 Idea
The following is an idea for the first project of this class, Information Graphics:
The audience for my information graphic about traffic crash fatalities will be for the general public. The graph will be exploring the fatalities of drivers, passengers, and unknown occupants of motor vehicles in both from 1994 to 2009, showing a decrease in fatalities as time goes on.
Project 1
The audience for my information graphic about traffic crash fatalities will be for the general public. The graph will be exploring the fatalities of drivers, passengers, and unknown occupants of motor vehicles in both from 1994 to 2009, showing a decrease in fatalities as time goes on.
The number of fatalities has gone down from 1994 to 2009. This is due to safety improvements in vehicles such as stability control to prevent rollovers and blind spot protection among other things. The website http://www.giftsandfreeadvice.com/free_advice/car-safety-improvements-reducing-auto-accidents-and-auto-insurance/ explains it.
The graph will be a line graph, with a blue line representing the driver deaths, a green line representing the passenger deaths, and a black line representing the unknown deaths. In addition to this, the graph key will have a blue steering wheel icon to represent the driver, a green car seat to represent the passenger, and a black question mark to represent the unknowns. The horizontal line of the graph will have the years used in the statistics and the vertical line will have the number of deaths.
Subscribe to:
Posts (Atom)